In his blog post “Demystifying Networks: An Introduction,” Scott Weingart explains the underlying concepts behind networks and how they can be applied to digital humanities work. His most basic definition of a network is “stuff and relationships.” He outlines several compatibility issues that arise when subjective digital humanities stuff is linked by complex and interpretive relationships. First, he argues that the tools available to graph networks are not suitable for nuanced stuff. He writes, “as it stands now, network science is ill-equipped to deal with multimodal networks. 2-mode networks are difficult enough to work with, but once you get to three or more varieties of nodes, most algorithms used in network analysis simply do not work.” In addition, digital humanities data often must be cut or cleaned to fit existing network methodologies and algorithms. Second, networking is not suitable for all datasets and it can create misleading relationships. Network relationships often add “a layer of interpretation not intrinsic in the objects themselves.” Despite these challenges “network analysis remains a viable methodology for answering and raising humanistic questions – we simply must be cautious, and must be willing to get our hands dirty editing the algorithms to suit our needs.”
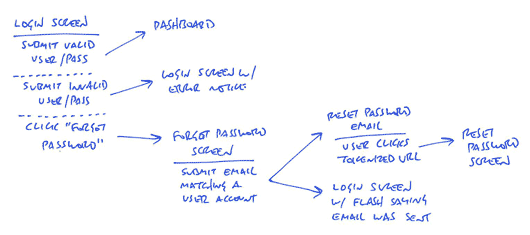
Weingart’s blog post got me thinking of other uses for networks. One of the most interesting applications of networks is user interface (UI) design. UI designers are tasked with designing software interfaces that can accommodate a dizzying array of use cases. Site maps, wireframes, and UI flows are important methods of visualizing the relationships between the content, screens, and code of an app, website, or other piece of software. All of these things qualify as networks although they are different in nature from the networks described in Weingart’s blog post. First, most UI networks are uni-modal, meaning that there is only one type of stuff. For example, site maps are networks of pages where each page is a node connected by explicit edges on the web. Second, most UI networks have asymmetrical, directed edges. In his blog post, “A shorthand for designing UI flows,” Ryan of Basecamp explains his method of sketching out flows ( https://signalvnoise.com/posts/1926-a-shorthand-for-designing-ui-flows ). The relationship between these event nodes are asymmetrical in nature because node order matters; “what the user sees next” doesn’t cause “what the user sees.” This kind of chronology is inherent in UI networks because their purpose is to present many, interconnected use cases. Ryan’s networking scheme is useful because it combines the visuals information of wireframes and with the functional information of UI flows. Each node contains visual and functional information to provide a bigger picture of how the interface drives the user and the other way around. Ryan’s shorthand is unique because it allows for bimodal networks in a field of largely unimodal ones.