These weeks readings on interaction design and interfaces makes for my favorite week so far. As a designer, I knew exactly what each author was referring to through my previous knowledge of mocking up websites. However, the collection of readings for this week went farther than just me being able to relate personally because they were written through a digital humanities point of view. In “‘So the Colors Cover the Wires’: Interface, Aesthetics, and Usability”, Matthew G. Kirschenbaum quotes Donald A. Norman, who says “The real problem with interface is that it is an interface. Interfaces get in the way. I don’t want to focus my energies on interface. I want to focus on the job”.
I always assumed that interfaces were a tool for users to navigate through complicated information to get what they want, not something that disables them. But Norman is correct – interface is often a highly recursive phenomenon. The secret of interface design is to “make it go away”, not to further complicate matters. Shneiderman’s “Eight Golden Rules of Interface Design” outlines how to create a successful interface design, and although the article does not mention this, one of the main goals of the eight rules is to “make it go away”.
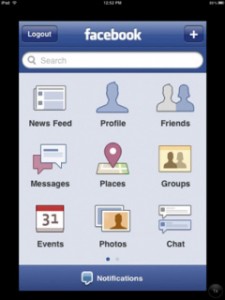
Remember when Facebook’s mobile app used to look like this? Although it’s not the ugliest interface I found online, it is a perfect example of bad UI/UX. As a frequent Facebook user, I found myself only using a few of the options in the old homescreen – the news feed, my profile, and messages. Rarely would you use the rest of the options, and one of these reasons was because they were accessible through the options I did use. Instead of being able to easily switch from your news feed straight to your profile, you had to return to Facebook’s home menu. An extra click, an extra few seconds of time wasted.
Facebook has since redeveloped their mobile app into a more fluid, user-friendly version, but I’m not going to use it as my example of good user interface. Instagram is my favorite mobile app, and its simplicity might be why it wins over every other mobile app. You have five options – and they’re listed permanently on the bottom of your screen so you can move from option to option. Your newsfeed is what you land on immediately when opening the app. Next in your toolbar is a search option, the button to take and edit your picture, your notifications and friend requests, and then your profile. That is its structure, which embodies its scope and strategy in the simples of ways by being so bare-bones (Elements of User Experience by Jesse James).
More often than not we use bad interface design. We get frustrated at the website we’re on, the navigation device in our car, or whatever it is but don’t know what we’re getting frustrated at. The point of design is make these problems less of a problem, which is why interface and user interaction design is so very important, especially for what the future has in store for us.