Technology has evolved at such a fast pace, but it’s given us incredible opportunities to learn about the world we live in like never before. I am a huge fan of 3D modeling, which I became relatively familiar with this past year at UCLA. I learned about all the really cool things students and professors are doing,
I was thinking about the other day how privileged we are as UCLA students to be surrounded by this leading work in the world of 3D academia. But how can other people experience this cutting edge technology in virtual realities? Besides video games, is it becoming more accessible?
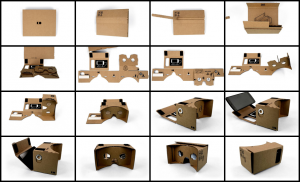
Then, I thought about The Cardboard Project by Google. The purpose of this project is to bring the experience of virtual reality to the public. Making it easy and accessible, was their goal. This is made possible by creating a cardboard VR (virtual reality) viewer. Only drawback? You need an Android smartphone. But let’s face it, smartphones are more common for our generation. And it’s much easier to see someone our age have one. But that’s besides the point, the Cardboard Project is really cool because the viewer only costs less than $10. The Cardboard Project website also gives a how-to create your own cardboard VR viewer.
With your smartphone, you can load various 3D virtual reality visualizations. From experiencing a virtual roller coaster to collecting coins in a 3D game, virtual reality comes to life and in your own hands, and simply from a smartphone. I have to admit that’s pretty incredible in our world today.
This is really great for people who can’t afford video games or have access to expensive 3D modeling softwares. The experience may not be exactly the same, but it’s still something that helps bridge the technological gap some people experience everyday.
Like Favro mentioned in her article, virtual reality technology is really important in the world of humanities. The humanities search for ways to better understand our surroundings. And I honestly believe that with 3D modeling, it takes that understanding to a whole new level. I think 3D modeling should be more used in all aspects of academia. From studying ancient Roman ruins to creating objects with 3D printers, there is so much we have yet to explore. And like the Cardboard Project, I think we need to create new ways bring this cutting edge technology to the public.